[Phần 1] Tổng quan về Visual Studio Code
Preface
Chào các bạn, sau một thời gian sử dụng Visual Studio Code, hôm nay mình có một số chia sẻ về phần mềm này. Bài viết mang tính chất tổng quan, các phần chi tiết mình sẽ nói rõ hơn ở những bài sau.
Introduce
Đối với các lập trình viên sử dụng nền tảng là công nghệ Microsoft hẳn là không xa lạ với Visual Studio (VS) – môi trường phát triển tích hợp (IDE) từ Microsoft. VS là một công cụ lập trình mạnh mẽ, điều đó là không phải bàn cãi với những tích hợp từ trình soạn thảo, trình gỡ lỗi, công cụ thiết kế giao diện, … VS đã trải qua nhiều lần cải tiến nâng cấp để tối ưu nhất cho lập trình viên, version hiện tại là VS 2015 (bản Release). Tuy nhiên, vì VS là một công cụ mang tính chuyên nghiệp nên nó sẽ có một số đặc thù sau:
- Đòi hỏi phần cứng và OS (Example for VS Pro 2015: Processor – 1.6 GHz or faster, 1 GB of RAM (1.5 GB if running on a virtual machine), 10 GB of available hard disk space for a typical installation, On Windows 8.1 and Windows Server 2012 R2, … ).
- Thời gian cài đặt khá lâu.
- Người dùng phải trả phí cho các phiên bản ngoại trừ phiên bản được miễn phí là bản VS Express.
- …
Chính vì những đặc thù đó, VS hỗ trợ đơn nền tảng và khá nặng nề. Với một số công việc bạn cần phải làm nhanh như: xem một file nào đó, chỉnh sửa một vài chỗ trong code, viết một đoạn code demo, … mà bạn phải mở VS lên thì nó khá là mất thời gian, chưa kể đến việc bạn đang sử dụng một chiếc máy không cài VS. Tất nhiên bạn có thể mở bằng Notepad, Notepad++, … nhưng đó chỉ là những trình soạn thảo đơn giản nên sẽ không giải quyết được một số vấn đề như: gợi ý code, hỗ trợ loại file, code trắng đen (Notepad), …
Với những yêu cầu đó, Microsoft đã cho ra đời một công cụ mới giải quyết được hầu hết các vấn đề trên, không những vậy nó còn mang lại những tính năng tối ưu, đó là Visual Studio Code. Nó được Microsoft giới thiệu tại hội nghị BUILD 2015 hồi giữa năm nay.
Visual Studio Code (VSC)
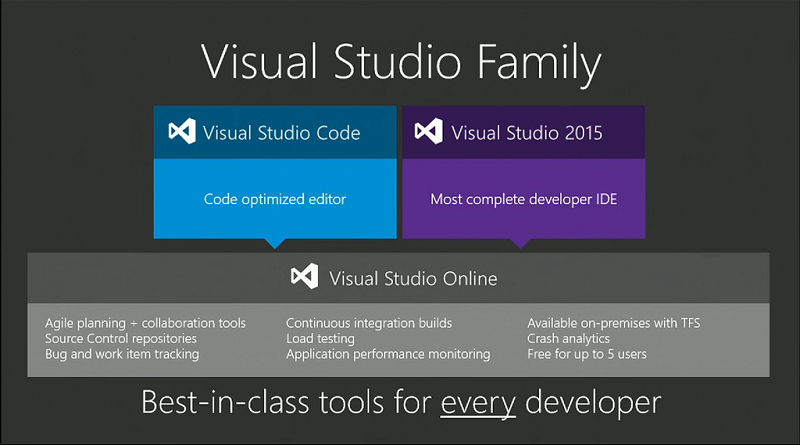
VSC gia nhập Visual Studio Family:
Tuy chỉ mới là bản Preview nhưng có rất nhiều thứ cần phải nói đến về VSC. Đầu tiên đó là yếu tố đơn giản và hợp lý, giao diện đẹp mắt, thích hợp với các công việc cần làm nhanh chóng như mình đã nói ở trên, nó thật sự là một công cụ tối ưu cho việc code – edit – debug.
Tiếp đến, VSC là công cụ đầu tiên Cross – Platform (hỗ trợ các hệ điều hành Windows, Mac OSX, Linux) trong bộ công cụ nổi tiếng Visual Studio. Đây có lẽ là một bước hiện thực hóa tuyên bố OpenSource các nền tảng của Microsoft, đặc biệt là bộ .Net Framework.
VSC là một công cụ rất nhẹ nhàng so với những công cụ trong bộ VS nổi tiếng, với một vài cú click chuột bạn đã có thể sử dụng nó ngay. VSC thích hợp với phong cách code web hiện đại, xây dựng các ứng dụng cloud chạy trên nhiều nền tảng. Nói sơ sơ vậy thôi, mình sẽ đi sâu hơn ở dưới nhé ! @@
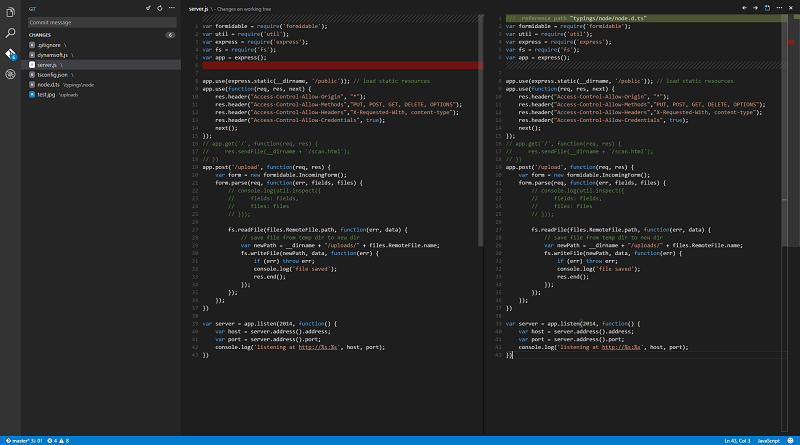
Hình ảnh làm việc trên VSC:
Overview
Version: VS Code 0.8.0 (Preview)
- Tích hợp nhiều ngôn ngữ lập trình
- Mở file nhanh
- Tìm kiếm nhanh, tiện lợi
- Hỗ trợ làm việc nhiều file cùng một lúc
- Bảng mệnh lệnh, Command Pallete (hiển thị và thực hiện các hành động trên bảng phím tắt)
- Trình quản lý package và repositories
- Hệ thống quản lý mã nguồn với Git (tích hợp sâu)
- Công cụ gỡ lỗi mạnh mẽ, tinh giảm cần thiết -> tăng hiệu năng
- Auto nhận dạng ngôn ngữ từ file
- Hỗ trợ full-screen
- Goto: goto file (cho phép bạn dễ dàng chuyển nhanh giữa các file), goto definition, goto symbol (rất tiện lợi để tìm biến và hàm), goto line (di chuyển nhanh tới dòng nào đó)
- Zoom, Auto save
- Một số khác: gợi ý code thông minh, quick fix, . . .
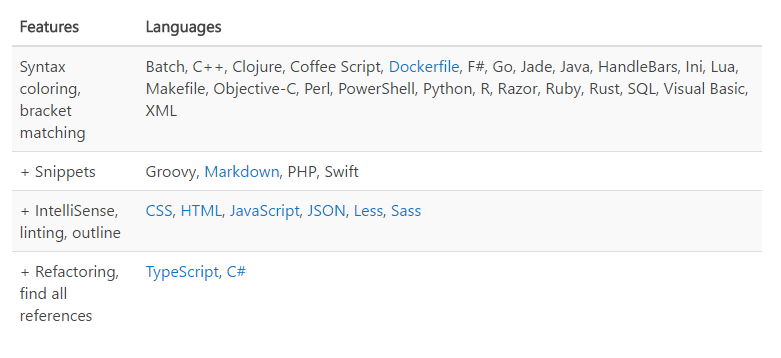
Languages
VSC hỗ trợ rất nhiều ngôn ngữ, các bạn có thể xem chi tiết dưới bảng sau:
Chi tiết:
Setup
WINDOWS
- Tải về bản Visual Studio Code for Windows.
- Double-click vào VSCodeSetup.exe để khởi động quá trình cài đặt. Chờ vài phút.
MAC OS X
- Tải về bản Visual Studio Code for Mac OS X.
- Mở file VSCode-osx.zip để giải nén.
- Kéo file Code.app vào thư mục Applications và thêm VSC vào Launchpad.
- Thêm VS Code vào Dock bằng cách click chuột phải vào icon và chọn Options, Keep in Dock.
Note: Nếu bạn muốn cho VS Code từ terminal, thêm đoạn code sau vào file ~/.bash_profile (~/.zshrc nếu dùng zsh).
code () { VSCODE_CWD="$PWD" open -n -b "com.microsoft.VSCode" --args $* ;}LINUX
- Tải về bản Visual Studio Code for Linux.
- Tạo một thư mục mới và giải nén VSCode-linux-x64.zip trong thư mục đó.
- Chạy file Code để cài đặt VSC.
Giờ bạn có thể gõ code. trong bất kì thư mục nào để soạn thảo các files trong thư mục đó.
UI
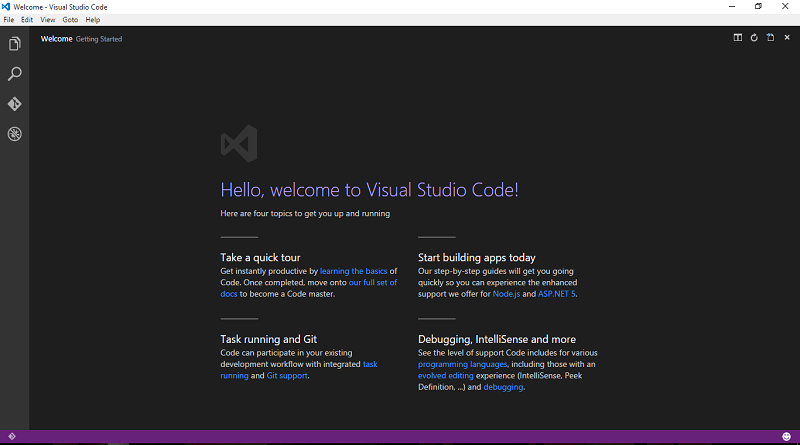
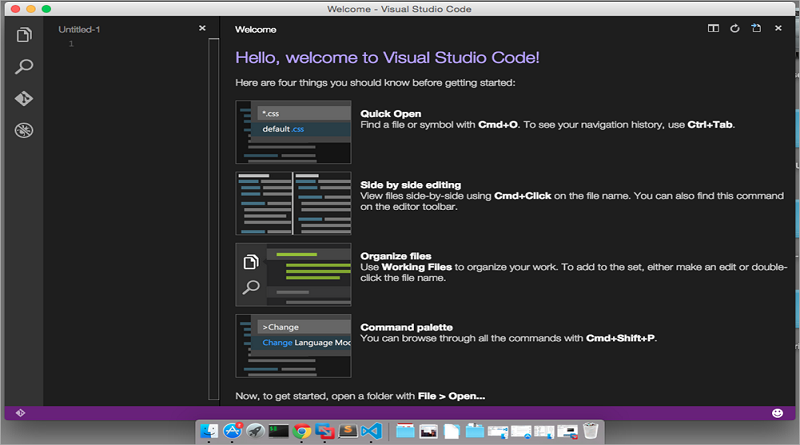
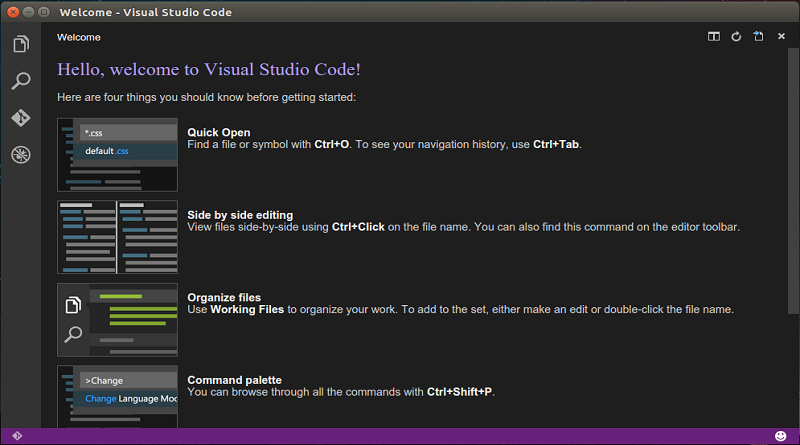
Một số hình ảnh của Visual Studio Code sau khi cài đặt trên các nền tảng (nguồn: Internet).
- Windows 10
- Mac OS X
- Linux
Như các bạn thấy VSC có một giao diện khá đơn giản và đẹp mắt, khi cài đặt VSC sẽ lấy theme mặc định là theme tối, cũng có sẵn các theme màu khác trong phần cài đặt. Bạn có thể chọn File -> Preferences -> Color Theme để thay đổi màu cho phù hợp với thói quen, sở thích của mình.
Ngoài ra, ngay khi cài đặt và mở VSC lên lần đầu tiên sẽ có một màn hình Welcome giúp bạn có thể tìm hiểu sơ bộ về VSC, nếu bạn không thấy nó bạn có thể vào Help -> Show welcome. Hoặc bạn có thể vào link sau để hiểu rõ hơn về VSC: VSC Docs .
End
Tạm kết !
Visual Studio Code dù chỉ đang là bản Preview nhưng những cái mà nó mang lại là rất tốt, trong tương lai khi nó được phát triển hoàn chỉnh, nó sẽ là một công cụ lập trình hoàn hảo, hướng đến sự nhẹ nhàng, phù hợp với phong cách code hiện đại ngày nay.
Trong bài này mình chỉ nói tổng quan vậy thôi, trong bài sau mình sẽ nói rõ hơn về các chức năng của Visual Studio Code, đặc biệt là chức năng Debug. Cảm ơn các bạn đã xem bài viết.