Bài 4: Tạo mới một Project Windows Phone 8.1
Ở bài này mình sẽ hướng dẫn cho các bạn tạo mới 1 Project Windows Phone 8.1.
Đầu tiên bạn khởi chạy Visual Studio Ultimate 2013, vào menu File/ chọn New/ Project (hoặc nhấn tổ hợp phím Ctrl + Shift+N):
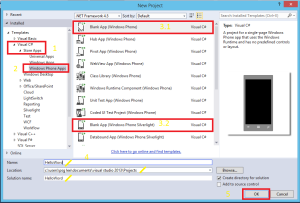
Ở cửa sổ New Project, các bạn chọn như hình:
Các bạn vào phần Template bên trái, ở đây mình viết bằng C# nên mình chọn Visual C#, trong phần Store Apps chọn Windows Phone Apps. Tiếp theo để tạo mới một Project trống hoàn toàn bạn chọn Blank App (Windows Phone) hoặc Blank App (Windows Phone Silverlight). Windows Phone Silverlight là kiểu thuần Windows Phone, các bài tiếp theo mình cũng sẽ sử dụng loại Project này nhé. Sau khi chọn kiểu Project bạn đặt tên cho Project, chọn nơi lưu và click OK.
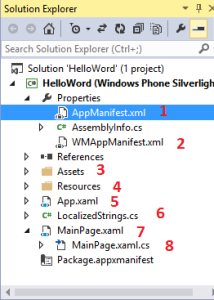
Dưới đây là cấu trúc của một Project Windows Phone 8.1:
1. AppManifest.xml: danh sách các resource được thêm vào khi cài đặt ứng dụng.
2. WMAppManifest.xml: mô tả chi tiết ứng dụng bao gồm tên ứng dụng, trang khởi tạo, biểu tượng, các tương thích phần cứng.
3. Assets: chứa hình ảnh của biểu tượng ứng dụng, các title, các hình khởi động ứng dụng.
4. Resources: cho phép ứng dụng đa ngôn ngữ.
5. The App class: chứa các xử lý chung của ứng dụng.
6. The LocalizedStrings class: lớp truy cập đến thư mục Resources.
7. MainPage.xaml: trang hiển thị đầu tiên khi ứng dụng khởi chạy (có thể thay đổi), để thiết kế giao diện.
8. MainPage.xaml.cs: là class được tạo song song khi tạo mới 1 Page.xaml, chứa code xử lý.
Ở bài này mình sẽ làm một ví dụ nho nhỏ để tìm hiểu các vùng làm việc cơ bản trong môi trường VS Ultimate 2013, cách kéo thả các control, tạo 1 sự kiện, chạy ứng dụng.
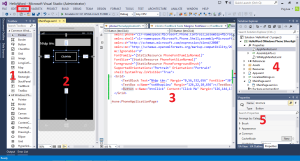
Đầu tiên ta sẽ tìm hiểu các vùng làm việc cơ bản trong VS Ultimate 2013:
1. Vùng này là nơi chứa các Control trong Windows Phone, bạn có thể kéo thả vào vùng số 2
2. Vùng này hiển thị giao diện cho phép ta thiết kế (giả lập màn hình điện thoại)
3. Vùng này chứa code xaml, bạn có thể thiết kế giao diện bằng cách code vào vùng này. Các bạn lưu ý khi bạn kéo thả Control bất kì từ vùng 1 vào vùng số 2, tại vùng số 3 sẽ tự động sinh code xaml tương ứng. Vậy là ta sẽ có 2 cách để thiết kế giao diện, các bạn quen cách nào thì dùng cách đó nhé
4. Vùng này chứa cấu trúc của Project
5.Vùng này để tùy chỉnh các thuộc tính, thiết lập sự kiện cho Control.
Các bạn lưu ý, nếu bạn không thấy vùng nào thì vào Menu View trên thanh công cụ lôi nó ra nhé !
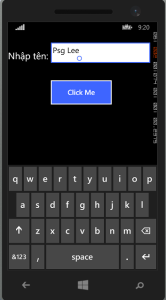
Quay trở lại ví dụ, mình đã kéo 1 TextBlock, 1 TextBox, 1 Button (3 Control cơ bản mà ứng dụng nào cũng có) vào Project. Mục đích của ví dụ này là cho người dùng nhập tên vào ô Text, sau đó Click nút Button chương trình sẽ hiển thị câu chào “Hello + tên đã nhập vào”.
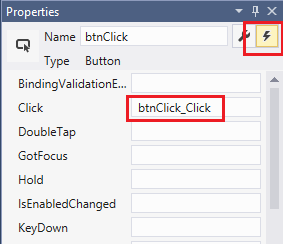
Sau khi kéo vào các Control như hình, tiến hành tạo sự kiện Click cho Button. Ở đây mình đặt tên cho TextBox là txtNhapLieu, còn Button là btnClick nhé. Bạn Click nào Button trên vùng số 2, sau đó vào cùng Properties (vùng số 5), chọn biểu tượng sấm sét, tìm đến sự kiện Click, đặt tên hoặc Double Click vào đó sẽ tự động sinh một hàm trong code behind (trong MainPage.xaml.cs).
Code behind như sau:
Bài đầu tiên chỉ đơn giản thế thôi, bây giờ ta sẽ Test Project này nhé.
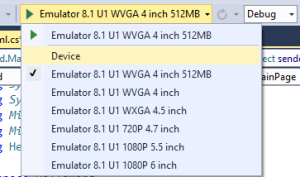
Các bạn quan sát thấy trên thanh công cụ có tùy chọn cho ta chạy ứng dụng với máy ảo hoặc Device thật, bạn chọn tương ứng rồi chạy nhé. Ở đây mình sẽ chạy với máy ảo (mình sẽ hướng dẫn các bạn làm việc với máy ảo Windows Phone, chạy ứng dụng bằng Device thật sau nhé). Kết quả khi chạy Project như sau:
Các bạn có thể tải Code mẫu tại đây nhé: http://1drv.ms/1xDJE3L
Như vậy mình đã hướng dẫn cho các bạn tạo mới 1 Project Windows Phone 8.1, cách kéo thả Control, tạo sự kiện, chạy ứng dụng. Ở bài tiếp theo mình sẽ hướng dẫn các bạn làm việc với máy ảo Windows Phone và cách chạy Project trên thiết bị thật.